このブログサイトはSimplicity2で作っていますが、スマホで見ると引用符が表示されていませんでした。引用部分がグレーになっているだけなので、この点について調べてみました。
(PCでは表示されています。)
どうも原因は
スマホサイトの場合「displayプロパティ」で引用符を非表示にしているからです。Simplicityはデフォルトでこの仕様となっています。
とのことなので、もともとの仕様なのですね。
Simplicityのスマホサイトに引用符を付けるには、
CSSコードを上書きすればいいみたいなので、さっそくチャレンジしてみました。
※下記はスマホサイト用のCSSコード。PCサイトのデザインも変える場合は、数値の調整が必要です。
/*引用マーク
===================================*/
blockquote::before {
display: block;
top: 0;
font-size: 300%;
color:#499eda;
}
blockquote:after {
display: block;
bottom: 0;
font-size: 300%;
color:#499eda;
}
blockquote{
border: solid 1px #ddd;
}
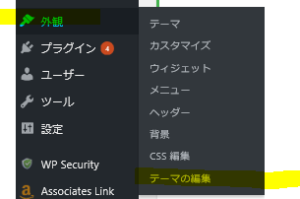
以上のコードを、外観→CSS編集→追加してみました。
スマホで確認しましたが、反映されません。
この
外観→CSS編集と
外観→テーマの編集の違いが良くわかっていなかったようです。

今でも完全に理解できていませんが、もしかして、これかな?と思い、
再び、
外観→テーマの編集→Simplicity2 childの:style.css に、
コピペで付け加えたら、
うまく表示されました。
この後、Simplicity2 childの:style.css の上部に、
ご存知ですか ?
ここで CSS を変更する必要はありません — 付随の CSS エディター で、編集とライブプレビューを行うことができます。
と書かれているではありませんか。

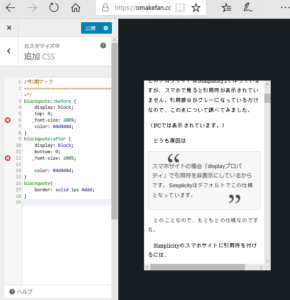
そこで、外観→CSS編集に戻ってコードを入れてみると、(左側の入力欄)
(右側は、スマホサイズ表示)
ライブプレビューで修正できることがわかりました。
しかし、公開ボタンを押して戻ると、やはり保存されておらず、表示は元のまま。
理由がわからないので、再度、Simplicity2 childの:style.cssにコードを追加し、
「font-size」を300%から400%に変更して、かっこの大きさを調整してみました。
「color」はそのままです。
スマホで確認すると引用符が正常に表示されています。